这个博客坚持了好多年了,经常会涉及到一些简单维护,因为频率低,很多操作会忘记,故特此记录。
目录
2025年11月 将字体改为Roman/宋体
在主题中,添加了如下的 CSS:
/*
* added by orczhou @ 2025-11
* */
body, .entry-content, .entry-content p code {
font-family: "Times New Roman", Times, "仿宋", "FangSong", "华文仿宋", "STFangsong", serif,"PingFang SC" !important;
}2025年10月 强制 Mathjax-Latex 字体
在更新到最新的 Mac OS X 之后,突发发现Latex的部分字体发生了变化。这里修改了 Mathjax-Latex 将字体强制为“Tex”,具体修改如下:
221 $mathjax_config = apply_filters( 'mathjax_config', [] );
222 $mathjax_config["HTML-CSS"] = array(
223 'availableFonts' => array('TeX'),
224 'webFont' => 'TeX',
225 'fallbackFont' => array("Times","serif"),
226 );
227 if ( $mathjax_config ) {
228 wp_add_inline_script( 'mathjax', 'MathJax.Hub.Config(' . wp_json_encode( $mathjax_config ) . ');' );
229 }被修改的文件为:wp-content/plugins/mathjax-latex/class-mathjax-latex.php
2025年07月 Ban了一些IP
突发发现站点有点慢,然后观察了一下访问日志,注意某个IP一直在尝试访问login页面,大概是遇到了暴力破解。这次,通过在.htaccess中新增了如下内容,禁用了该IP地址:
<RequireAll>
Require all granted
Require not ip 192.9.158.232
</RequireAll>注,可以通过如下命令手动的观察站点的访问情况:
tail -f /var/log/httpd/ssl_access_log2024年10月 新增了英文子站点
在站点的/en目录下新增了一个WordPress的站点,这是一个英文站点,用于存放一些英文内容,以便于搜索引擎收录一些英文的内容。
为了适配WordPress的Permalink功能,调整了站点在httpd中的部分配置:
<Directory ".../orczhou.com">
Options Indexes FollowSymLinks
AllowOverride All
# AllowOverride None
Order allow,deny
Allow from all
</Directory>将AllowOverride更改为ALL,让WordPress下的.htaccess文件生效。
2024年10月 将自定义的CSS在可视化编辑器中
在现在版本的WordPress的主题编辑器中,提供了非常好的自定义CSS添加功能,而不再需要直接在控制台修改style.css文件。故考虑把之前在style.css中所做的修改,统一放到主题编辑器中。这里先尝试一部分修改,暂时考虑新增如下css:
.orczhou_half_font_size{
font-size: 0.5em !important;
}
/*
* added by orczhou @ 2023
* */
body {
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif !important;
}
/*
* added by orczhou @ 2024-08
* */
h3 {
font-size: 1.8em;
font-weight: bold !important;
padding-top:1em !important;
}
h4 {
font-size: 1.3em;
font-weight: bold !important;
padding-top:1em !important;
}
h5 {
padding-top:1em !important;
}然后再,需要的Block中使用这些CSS。
2024年06月 插件中新增Pure.css
为了实现较为简单的MySQL性能测试数据展示,所以在博客(WordPress)中新增了cdb-perf插件,用于自动化的性能测试结果数据读取并展示。在展示中,使用了pure.css展示表格。原本只是在页面中新增了一个css(来自第三方CDN)引用,但是却发现,在国内,有时候首次下载该CSS需要几十秒。故,这里考虑将该CSS本地化。
本地构建该css
参考页面的build命令:
git clone git@github.com:pure-css/pure.git
cd pure
npm install
grunt然后将构建的build/pure.css,故,需要将该文件拷贝到插件中,并参考建议的文件目录放在public/css下。
在插件cdb-perf中引用该css
插件代码修改如下(参考):
git diff 7f15e23001a7032e5077341258fe5a299eccb430 HEAD
diff --git a/cdb-perf.php b/cdb-perf.php
index bf8ac16..6c02116 100644
--- a/cdb-perf.php
+++ b/cdb-perf.php
@@ -57,4 +57,19 @@ function cdb_perf_shortcodes_init() {
add_action( 'init', 'cdb_perf_shortcodes_init' );
+
+/*
+ * add pure.css in public/css/pure.css
+ *
+ * */
+
+add_action( 'wp_enqueue_scripts', 'cdb_perf_enqueue_styles');
+
+function cdb_perf_enqueue_styles() {
+ wp_enqueue_style(
+ 'cdb-perf-purecss',
+ plugins_url( 'public/css/pure.css', __FILE__ )
+ // get_parent_theme_file_uri( 'public/css/pure.css' )
+ );
+}
?>主要参考链接:
- Pure CSS@GitHub
- Including Assets@WordPress Developer Resources
- Determining Plugin and Content Directories@WordPress Developer Resources
2024年03月 更新部分CSS
为了改进页面中H3、H4 heading的效果,新增如下CSS:
/*
* added by orczhou @ 2024-03
* */
h3 {
font-size: 1.8em;
font-weight: bold !important;
margin-top: 0.2em !important;
}
h4 {
font-size: 1.3em;
font-weight: bold !important;
margin-top: 0.2em !important;
}详细的修改位置为:dashboard->tools->Theme File Editors->style.css。
2023年11月 更新证书
因为使用的免费证书,所以每隔一段时间都需要去手动更新一次。
ssh ec2-user@www.orczhou.com
sudo certbot --apache2023年03月 修改Events Calendar插件
在wp-content/plugins/the-events-calendar/src/views/v2目录下的文件month.php / list.php / day.php新增如下代码,减少顶端的空白:
<style>
.tribe-common--breakpoint-medium.tribe-events .tribe-events-l-container {
padding-top: 2px !important;
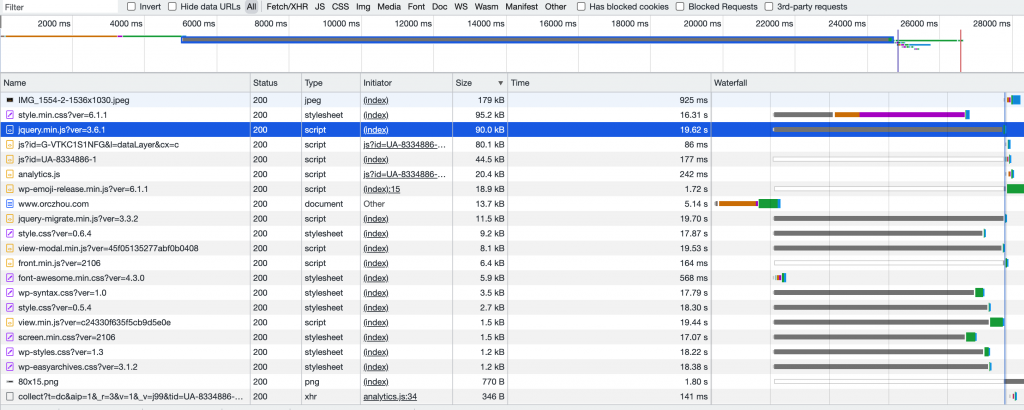
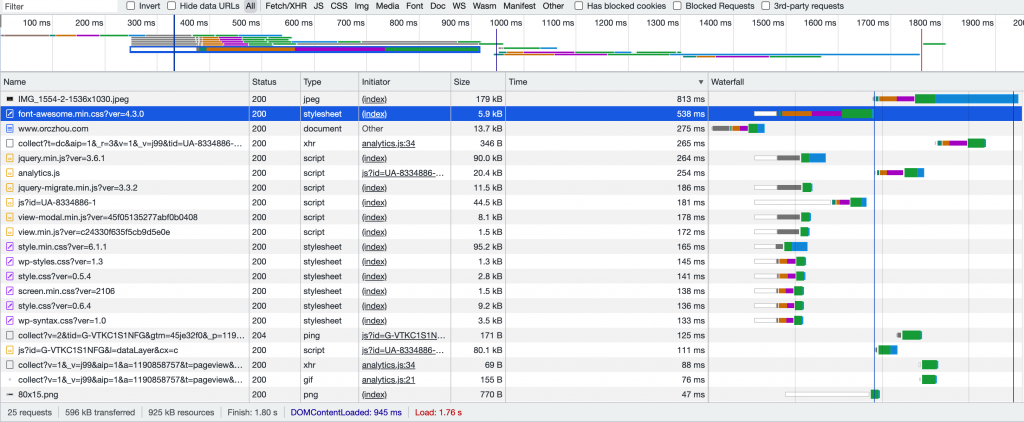
</style>2023年02月 尝试了Cloudflare的CDN服务
第一次尝试使用CDN… 速度果然是快…
例如:jquery.min.js的返回时间从19s减到到了右边的264ms


那么是不是可以考虑把站点的图片全部都用CDN加速起来,而不是使用S3服务。这样的好处在于,架构更加简单:
- 少使用一个服务,不再需要使用S3服务
- 另外,CDN属于一种“额外”的服务,即便该服务失效,整个站点的访问依旧不受影响,如果使用的是S3是没有这个效果的
- S3是存储服务,只不过是我这里当做加速服务来用了,还是用正式的CDN更好
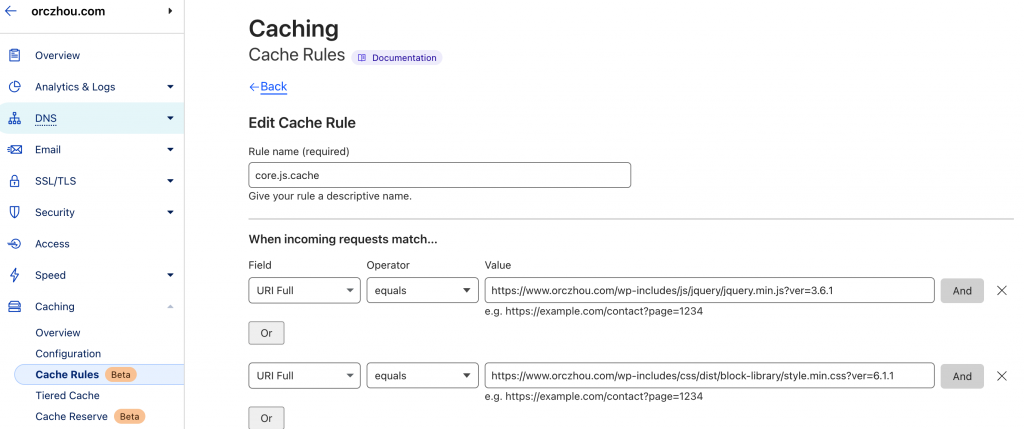
配置Cloudflare的CDN服务:
- 首先,需要将域名的DNS Server更换为CloudFlare的服务器
- 在CloudFlare站点完成域名接入
- 接着,在CloudFlare站点配置缓存规则,之后就立即生效了
- 后续,再观察费用情况

- 这里使用CloudFlare的Caching能力,Cache可以实现ULI粒度的缓存;另外,CloudFlare还有一个Page Rule可以实现页面级别的缓存。他们的区别参考:链接。
2023年02月 博客使用S3作为图片服务
最近的博客文章开始发一些照片了,于是考虑使用S3存储照片,加速照片的访问。第一次配置S3,还是有点陌生了,依靠Google,做了一些简单的配置,图片就可以正常被访问了:
- 先将Bucket设置为公网可访问(有一个Block Public Access的选项要去掉)
- 设置公网访问的策略:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::blog-images-orczhou/*",
"Condition": {
"StringLike": {
"aws:Referer": "https://www.orczhou.com/*"
}
}
}
]
}同时,为了避免单日的流量过大,这里使用AWS的Budgets服务,创建了一个“10-dollar-per-day-overall”的邮件告警方案,避免流量刺客导致费用过高。
在阿里云的OSS和AWS的S3之间考虑一下,出于如下原因还是选择了S3:
- 站点架设在AWS EC2上,使用同一个账号的管理资源更简单
- 至于为什么使用EC2,可能是因为域名是在外网注册的,国内主机解析、备案等工作都比较繁琐,个人站点就不折腾了,随便玩玩,不那么认真了
2023年02月 对主题的更新
为了更好的适应移动端,以及提升站点的速度,最近将主题更新为Powder News。为了更好适配站点的内容,也对主题做了一些定制化,这里记录如下:
默认内容宽度调整为800px。
该主题的默认值为600px,需要在控制台的Tools->Theme File Editor->Theme.json(这是主题的全局配置文件)中修改”layout->contentSize”的值:
"layout": {
"contentSize": "800px",
"wideSize": "1200px"
}修改该值之后,还可以再修改各个模板(template)对应”块”的宽度,来进行各个模板级别的宽度控制。但是模板块中的内容宽度,不会超过上面的contentSize。
关于Wordpress的块编辑器
WordPess的块编辑器(也叫“block editor, WordPress editor or Gutenberg editor”)自在5.0版本集成以来,到6.0版本里面逐步成熟(参考),现在已经成为我的默认编辑器,在习惯了新编辑器之后,发现该编辑器要比之前编辑器强太多了,该编辑器可以让文章内容格式更加丰富,更加适应移动端,同时也让WordPress的主题/页面更具可定制性。
WordPress的模板
WordPess在接受到页面请求后,都会尝试匹配一个页面模板,以决定如何渲染该页面的展示。具体的,WordPress会根据模板继承关系决定某个具体的请求使用哪个模板:Template Hierarchy。
- 一般的,每个页面都会有一个默认的模板;
- 在编辑每个页面的右侧,有一个”Page”选项卡,可以修改该页面的模板;
- 否则,WordPress则会根据Template Hierarchy选择一个模板
新增自定义模板
这次调整中,在Powder News主题中新增了如下模板:
修改字体
这是一个全局的修改(参考),之前在主题文件中做过一次修改,似乎在最近一次主题更新中被覆盖了,再次修改了主题文件style.css:
body{
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;
}2022年12月 更换主题/升级EC2
这次对做了比较大的改变,包括更换主题(更好的适配移动端)、升级EC2、使用Elatsic IP、调整了php-fpm、prefork的一些参数。
- 首先,将EC2主机升级到t3.medium 2c4g了(原来是1c2gb,而偶尔会出现Out of memory的问题),并使用一个Elastic IP避免每次重启后IP变化,然后需要更改DNS解析的问题
- 从原来使用了10年的Prower主题更换为现在的Powder。两个主题名字看起来有点像,但是似乎没有任何关联。
- 为了更好的使用内存,则适当调大了httpd、php-fpm的并发参数
- 另外,也对主题做了一些定制,包括调整字体、占宽等等问题。
- 后续再记录较为详细的调整和说明。
修改Wordpress Block Theme主题
wordpress在5.9之后开始支持新的Block Theme主题,主题有更强的可定制性,更好的利用了块编辑器的特点。上手有一点点难度,但是之后,就发现,还是非常好用的。这次对主题做了很多调整,这里简单记录如下:
- 把默认页面宽度从600调整为了800px,该修改在theme.json文件中的
settings.layout.contentSize处修改。 - 新增了一个template(页面模板)db-news,云数据库技术等页面使用了该模板
- 保留了之前模板的定制css,如
.mycode .t3等 - 还修改模板部分字体、padding、header、footer等地方
- 为了适配Event Calendar插件,在ssl.conf中新增如下重定向代码:
RewriteEngine on
RewriteRule ^/events/([a-z/.]*)$ /index.php/events/$1 [R=301,L]httpd、php-fpm并发控制参数调整
[暂不记录]
新旧主题的对比


2021年12月 使用插件Code Syntax Block高亮代码
在习惯新的块编辑器之后,尝试使用插件Code Syntax Block来美化/格式化/高亮代码展示。插件安装上之后,发现几个问题:
1. 无法简单的导入新prism主题
2. 修改插件主题中的字体之后,发现并不生效(注:想用一个等宽/monospace字体)
花了几个小时来解决这个问题,记录如下。
先看看第二个问题:为什么修改了主题中的字体相关的CSS并不生效?通过调试发现,是被主题中的全局字体设置覆盖了。于是新增了优先级更高的CSS如下:
## 我这里CSS文件为:vim prism-duotone-sea.css (需要根据实际情况编辑正确的CSS文件)
code[class*="language-"],
pre[class*="language-"] *{
font-family: Menlo, Monaco, "Courier New", monospace !important;
}在重新刷新缓存(shift+command+r)后,查看是有效的。
再来看看第一个问题,插件的作者似乎是做了一些硬编码的(参考index.js)或者就不支持扩展,所以简单阅读代码后做了一些扩展。
首先,在build/index.js的找到插件展示的数组,新增需要添加的数组:,新增了大概这一小段元素:
{label:"duotone",value:"prism-duotone-sea"}还需要修改插件的插件的index.php文件,在初始化主题数组中新增你添加的主题:
/ 注:下面代码中数组元素'prism-duotone-sea'为新增
const MKAZ_CODE_SYNTAX_COLOR_SCHEMES = ['prism-a11y-dark', 'prism-duotone-sea','prism-ghcolors', 'prism-nord', 'prism-onedark'];如此,新添加的主题就可以正常工作了。哎,想要高亮的、使用等宽字体(monospace)的代码展示,并不容易,大概花了2.5小时把,故此记录,以便后续持续维护。
2021年09月 迁移到Amazon Linux 2
看起来很简单,但是还是搞了大概3-4个小时吧,故记录如下。
最新的Wordpress推荐使用PHP 7.4以上的版本,才能比较好的使用最新的块编辑器;另外,最近要安装一个Resume插件也需要php 5.7以上的版本;另外,Amazon Linux在2020年底已经停止了标准支持(standard support),进入了维护支持的阶段(maintenance support phase,参考)。感觉,是时候升级一下EC2的主机了。
购买新主机EC2主机
安装httpd、mysql-server、php
Amazon Linux 2是一个类似RHEL/Centos/Fedora的发行版本,故使用类似的方法安装。
rpm -E %{rhel}
7
cat /etc/os-release
NAME="Amazon Linux"
VERSION="2"
ID="amzn"
ID_LIKE="centos rhel fedora"
VERSION_ID="2"
PRETTY_NAME="Amazon Linux 2"
ANSI_COLOR="0;33"
CPE_NAME="cpe:2.3:o:amazon:amazon_linux:2"
HOME_URL="https://amazonlinux.com/"安装httpd(默认安装版本是:2.4.48-2.amzn2):
sudo yum install httpd安装MySQL:MySQL的按照还是比较复杂的,官方的MySQL已经不在一般的默认公共yum仓库中,而是需要单独配置Oracle官方的yum仓库。MariaDB一般都是在的,也许下一次升级的时候就会把Wordpress运行在MariaDB上了。暂时还是先用MySQL吧。
官方MySQL的详细安装说明:A Quick Guide to Using the MySQL Yum Repository。具体的步骤如下。
安装并启用相关MySQL的YUM仓库:
sudo rpm -Uvh mysql80-community-release-el7-3.noarch.rpm
yum repolist all | grep mysql
打开MySQL 5.7(默认可能是8.0):
sudo yum-config-manager --enable mysql57-community
或者通过编辑mysql仓库列表文件的方式:
sudo vim /etc/yum.repos.d/mysql-community.repo
-- 打开MySQL 5.7对应block的参数enable=1
sudo yum install mysql-community-server
mysql -V
mysql Ver 14.14 Distrib 5.7.35, for Linux (x86_64) using EditLine wrapper启动并初始化MySQL:
sudo service mysqld start
Redirecting to /bin/systemctl start mysqld.service
--找到MySQL root的初始密码
sudo cat /var/log/mysqld.log |grep pass
为了简化把本地密码设置为空了,前提是需要在my.cnf中配置如下参数:
validate-password=OFF
新增了自动清除binary log的参数:
expire_logs_days=5安装php7.4:默认安装的php版本时比较低的,需要使用amazon-linux-extra命令安装。
sudo amazon-linux-extras enable php7.4
yum install php
另外,一些相关的包也都要安装:
yum install php-cli php-pdo php-fpm php-json php-mysqlnd配置Web Server,安装Wordpress
在httpd配置中新增站点的配置文件,并将原来的站点目录文件都拷贝新主机下:
# DumpIOInput On
# DumpIOOutput On
# LogLevel debug
# DumpIOLogLevel debug
ServerAdmin orczhou@gmail.com
DocumentRoot /var/www/orczhou.com
ServerName www.orczhou.com
Redirect permanent / https://www.orczhou.com/
ErrorLog logs/orczhou.com-error_log
CustomLog logs/orczhou.com-access_log common
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all将MySQL中的数据导入新的数据库
source /var/www/backup.blog.210915/wp_orczhou.210915.sql
设置数据库的账号和密码:
GRANT ALL PRIVILEGES ON wp_orczhou.* TO 'wp_orczhou'@'localhost' identified by '****';最后配置SSL:按照相关httpd模块,并把需要的两个秘钥文件拷贝到对应的目录下。
yum install mod_ssl
service httpd restart最后,测试完成后,再切换域名。
2021年09月 新增了resume builder插件
新增了该插件之后,为了更好地适配中文简历,并对样式做一些微调,对主题中的header.php做了如下修改:
<!--added by orczhou@2021-->
<?php
/*
* Check if this is a page in "resume builder " page
*
* */
global $post;
//print_r($post);
if($post->post_type == "rb_resume"){
echo <<<EOT
<style>
#header { display: none;}
#footerbox { display: none;}
#single-post-title { display: none;}
#single-post-title-comment { display: none;}
#blogImg {display:none;}
#single-page-comments {display:none;}
.rbt-header .rbt-name {display:none;}
.rb-template-default .rbt-contact-info {margin-top:5px;margin-bottom: 15px;}
.rb-template-default .rbt-section-heading {margin-bottom:5px;}
.rb-template-default .rbt-history-blocks .rbt-history-block .rbt-history-place-time>span{ font-weight:normal; }
.rb-template-default .rbt-history-blocks .rbt-history-block .rbt-history-job-degree {font-size:14px;}
.rbt-history-description ul {margin-left: 0px; padding-left: 0px;}
html { margin-top: 1px !important; }
.rb-template-default .rbt-history-blocks .rbt-history-block .rbt-history-job-degree::after{top:5px;}
.rbt-header-wrapper {align-items: center;}
</style>
EOT;
}
?>
<!--END added by orczhou-->2020年03月30日 博客升级为https支持
具体可以参考:基于httpd的wordpress站点升级为https
2019年12月01日 文件上传限制修改为25MB
分别修改php.ini中文件的:post_max_size = 25M upload_max_filesize = 25M
sudo vim /etc/php.ini
upload_max_filesize = 25M
post_max_size = 25M2018年07月23日 使用fail2ban自动化一些BAN
httpd的访问日志中,有一些异常的访问,会导致httpd压力比较大,但是这些IP看起来是某个自动化的程序发送过来的,而且持续变化,无法手动ban,只能找一个自动化的程序,这里使用fail2ban,看起来工作的还可以:
sudo yum install fail2ban
日志信息
112.111.185.113 - - [23/Jul/2018:02:23:34 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution HTTP/1.1" 301 -
112.111.185.113 - - [23/Jul/2018:02:23:34 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution/ HTTP/1.1" 200 28759
112.111.185.113 - - [23/Jul/2018:02:23:44 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution HTTP/1.1" 301 -
112.111.185.113 - - [23/Jul/2018:02:23:45 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution HTTP/1.1" 301 -
112.111.185.113 - - [23/Jul/2018:02:23:45 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution HTTP/1.1" 301 -
112.111.185.113 - - [23/Jul/2018:02:23:45 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution HTTP/1.1" 301 -
112.111.185.113 - - [23/Jul/2018:02:23:46 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution HTTP/1.1" 301 -
配置:
jail.conf
[apache-my-1]
enabled = true
filter = apache-my-1
logpath = /var/log/httpd/orczhou.com-access_log
action = iptables[name=fail2banapach, port=http, protocol=tcp]
bantime = 172800 ; 2 days
findtime = 300; 1 day
maxretry = 5
$ cat filter.d/apache-my-1.conf
# Fail2Ban configuration file
#
#
#
[Definition]
#
# failregex = ^<HOST> -.*"(GET|POST).*HTTP.*"(?:%(badbots)s|%(badbotscustom)s)"$
# 112.111.185.113 - - [23/Jul/2018:02:15:11 +0000] "GET /index.php/2011/09/thanks-percona-response-time-distribution/ HTTP/1.1" 200 28725
failregex = ^<HOST> -.*thanks-percona-response-time-distribution.*$
# Option: ignoreregex
# Notes.: regex to ignore. If this regex matches, the line is ignored.
# Values: TEXT
#
ignoreregex =
查看是否ban成功:
sudo tail -f -n 100 /var/log/messages|grep "fail2ban"
Jul 23 02:26:00 ip-172-31-31-180 fail2ban.filter : INFO Added logfile = /var/log/httpd/orczhou.com-access_log
Jul 23 02:26:00 ip-172-31-31-180 fail2ban.filter : INFO Set maxRetry = 5
Jul 23 02:26:00 ip-172-31-31-180 fail2ban.filter : INFO Set findtime = 600
Jul 23 02:26:00 ip-172-31-31-180 fail2ban.actions: INFO Set banTime = 172800
Jul 23 02:26:00 ip-172-31-31-180 fail2ban.jail : INFO Jail 'ssh-iptables' started
Jul 23 02:26:00 ip-172-31-31-180 fail2ban.jail : INFO Jail 'apache-my-1' started
Jul 23 02:26:22 ip-172-31-31-180 fail2ban.actions: WARNING [apache-my-1] Ban 112.111.185.1132018年06月20日 Ban一些IP
Ban:
sudo iptables -A INPUT -s 175.44.8.219 -j DROP
Un-ban:
sudo iptables -D INPUT -s 42.120.74.101 -j DROP2018年01月21日 简单的博客备份脚本
#!/bin/bash
bdir="backup.blog."date +%y%m%d
mkdir $bdir && cd $bdir
mysqldump -uroot wp_orczhou > wp_orczhou.date +%y%m%d.sql
tar zcf orczhou.com.date +%y%m%d.tar.gz /var/www/orczhou.com
cd .. && tar zcf $bdir.tar.gz $bdir这个脚本需要使用sudo运行,原因是wp-config.php从安全的角度,给出尽可能少的权限:
-rw------- 1 apache apache 3.2K Jan 23 03:33 /var/www/orczhou.com/wp-config.php可以看到,只有owner有rw权限,group和other都没有权限。
2018年01月21日 从digitalocean迁移到EC2

之前使用digitalocean主要是因为价格便宜(5$/月),使用体验也非常不错,界面也简单(大概是因为产品线少吧),所以从13年使用至今:
对比了一下,现在AWS的价格也很便宜了(3年tokyo t2.micro ec2是$174),而且东京实例网络延迟也比欧美地区好非常多。所以,果断搬迁。
购买的是tokyo地区的EC2,可用区ap-northeast-1a,用的Amazon Linux,用的普通硬盘。环境搭建也比较简单,这里简单记录一下:
sudo yum install mysql57-server
sudo service mysqld start
# MySQL innodb buffer pool size改为50MB,my.cnf中新增:
innodb_buffer_pool_size = 50M
sudo service mysqld restart
sudo yum httpd install
sudo service httpd start
# 配置httpd: 监听80端口,配置VirtualHost
<VirtualHost *:80>
ServerAdmin orczhou@gmail.com
DocumentRoot /var/www/orczhou.com
ServerName www.orczhou.com
ErrorLog logs/orczhou.com-error_log
CustomLog logs/orczhou.com-access_log common
</VirtualHost>
<Directory "/var/www/orczhou.com">
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
# 安装php:
sudo yum install php
sudo yum install php-mysql
sudo service httpd restart
# 配置httpd,减少服务进程数量,减少内存
<IfModule prefork.c>
StartServers 4
MinSpareServers 3
MaxSpareServers 6
ServerLimit 20
MaxClients 20
MaxRequestsPerChild 4000
</IfModule>
# 导出导入数据库
mysqldump -uroot wp_orczhou > wp_orczhou.sql
mysql -uroot wp_orczhou < wp_orczhou.sql
#账号授权
grant all ON wp_orczhou.* TO 'wp_orczhou'@'localhost' IDENTIFIED BY PASSWORD 'xxxxxxx’;基本上,上面的命令就可以完成整个安装了。其他一些记录的:(1) MySQL5.7的默认配置基本上满足需求,默认bp是128MB,对大一点的EC2应该也是OK的,我这个主机由于httpd占用内存较多,出现了OOM把mysqld kill掉的情况,所以调小到50MB。 (2) EC2开通的时候,需要注意选带公网IP的选项;另外,默认应该是只允许22端口开放,注意要在安全组新增80端口的开放。 (3) 插曲,之前还选了一次REDHAT Linux,后来发现RH Linux要比Amazon Linux贵非常多,就换了。不过,也可以看到Amazon上生态非常完善,如果是企业级应用,对稳定性诉求更高,可以选择RH Linux。
2017年12月27日 调整上传文件大小的限制
为了上传更大的文件(PDF),于是调整了上传文件大小限制。参考了这篇文章:Is The WordPress Upload Limit Giving You Trouble? Here’s How To Change It,操作包括:
更改了/etc/php.ini的配置:upload_max_filesize = 5M 重新启动httpd之后,配置生效。
2016年03月14日 关闭gravatar服务
鉴于速度太慢,关闭gravatar头像服务
2016年03月14日 删除Google Reader插件
2016年03月03日 删除xmlrpc.php
因为有个IP一直不断发送POST请求到xmlrpc.php,所以将xmlrpc.php重命名为xmlrpc.php.bak,当然相应功能也就没了。同时使用iptable禁用相应IP参考
iptables -A INPUT -s 185.130.5.243 -j DROP2011年03月13日 修改主题 增加目录插件
修改主题,删除顶端的蓝色的条纹,缩小了banner的高度
/*--- Blog Pic ---*/
#blogImg {
background:#368be6 url(images/blogImg.gif) repeat-x;
/*height:109px;*/
height:4px;
width:100%;
}
#blogPic {
/*background:#368be6 url(images/blogPic.jpg);*/
/*height:109px;*/
width:960px;
margin:0 auto;
}- 目录使用插件Table of Contents Plus实现
2010年10月08日 新增Quotmarks Replacer
使用插件Quotmarks Replacer来解决半角引号会被自动替换成全角引号的问题
2009年12月02日 新增了mycode样式的代码
CSS样式如下:
/*------added by orczhou@gmail.com-------*/
.mycode {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
-x-system-font:none;
background:#222222 url(../image/code.gif) repeat scroll 0 0;
border-left:6px solid #1664D9;
color:#00CC00;
display:block;
font-family:"Courier New",Courier,monospace;
font-size:1em;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
margin-bottom:12px;
overflow:auto;
padding:10px;
width:95%;
}
/*------added by orczhou@gmail.com-------*/
.myt1{
color: red;
margin-left: 30px;
margin-bottom: 5px;
}
/*------modified by orczhou@gmail.com-------------*/
blockquote{
margin:0,28px,0,28px;
}2009年08月09日 添加插件”WP-Cumulus“
代码更改如下:
<!--Modified by orczhou for Plugin-wp-cumulus-->
<?/php wp_tag_cloud('unit=px&smallest=12&largest=22&number=20'); /
wp_cumulus_insert();?>
Leave a Reply